[A:nidu][아니두][개발일지] 9. UI 변천사
 godqhrenf
개발일지
0
549
0
2023.04.11 10:39
godqhrenf
개발일지
0
549
0
2023.04.11 10:39
7편까지의 개발일지는 아래 블로그에서 확인해 주시면 감사하겠습니다.
--------------------------------------------------------------------------------------------------

안녕하세요, 쓰리콘입니다.
이번 달의 주제는 A:nidu의 UI 변천사입니다.
UI를 기획하고 개발하는 과정에서 어떤 부분을 고민했는지,
그 얘기를 자세히 나누어 보고자 합니다.
그럼 4월 개발 일지 시작하겠습니다.
--------------------------------------------------------------------------------------------------
UI 구조
UI 기획에 들어갈 때 가장 먼저 고려한 것은 UI의 구조였습니다.
플레이어가 게임에 접속한 순간부터 종료하기까지
모든 플로우에 대해 정확히 파악해야 개발 후 버그를 최소화할 수 있다고 판단했고,
그래서 생각한 방법은 UI의 레이어를 나누는 것이었습니다.

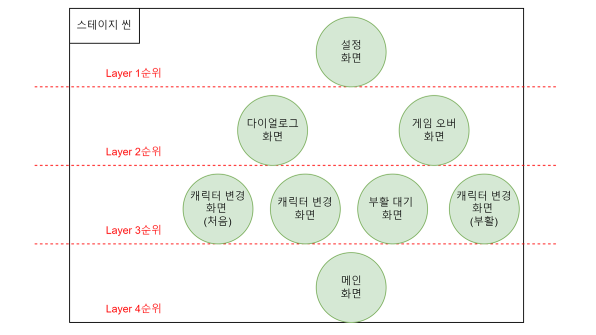
초창기 UI 구조
이렇게 하나의 씬(유니티 씬)에서 보일 수 있는 모든 UI 요소에 대해 정의한 다음,
절대 같이 보여질 수 없는 요소는 같은 레이어로 묶고
레이어 간에는 순서를 두어 높은 우선순위를 가진 레이어가 위에 보이도록 했습니다.

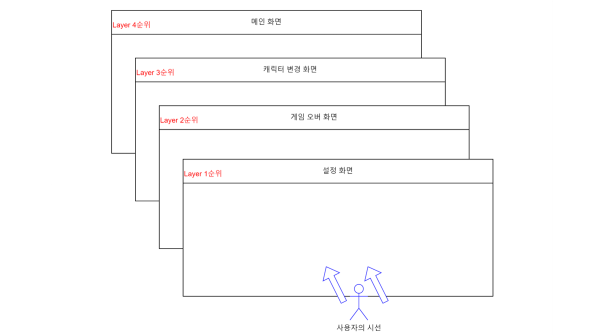
레이어 설명
이런 식으로 말이죠.
게임 오버 화면과 설정 화면이 동시에 켜져 있으면
사용자 시점에서는 레이어 순위가 더 높은 설정 화면이 앞에서 보이는 것입니다.

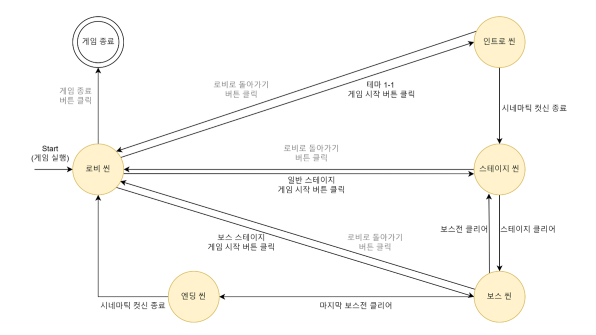
초창기 씬 플로우 차트
그리고 각 씬 사이의 흐름, 하나의 씬 안에서 UI의 흐름에 대해서도 정리했습니다.
UI는 단순히 예쁜 디자인이 아니라 게임 전반의 흐름에 관여한다고 생각했기에
UI를 기획할 때는 반드시 게임의 전체 흐름을 고려했습니다.
그 과정이 쉽지는 않았고 처음 UI를 정리한 뒤로도 계속 UI가 추가되었지만
결국 처음 구조는 계속 유지하게 되었습니다.
레이어 구조의 단순함 덕분에 복잡한 UI 흐름을 간단히 만들었기 때문입니다.
UI 컨셉
UI(User Interface)를 얘기하면 UX(User Experience)는 같이 따라오는 얘기입니다.
여러 자료를 찾아봤을 때
UI는 유저의 편의를 위한 시스템, UX는 유저의 경험을 증진시키는 과정이라고 할 수 있을 것 같습니다.
UI가 얼마나 유저가 편리하고 정확하게 게임과 상호작용할 수 있을지 결정한다면
UX는 유저가 우리 게임에서 어떤 경험을 할지 결정시키는 것이죠.

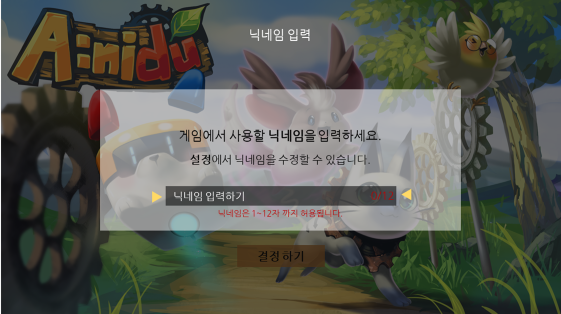
초창기 UI 디자인
맨 처음 UI를 구현했을 때는 단순, 캐주얼한 디자인을 선택했습니다.
일단 플레이 가능한 데모를 만드는 게 먼저였으니 당연했습니다.
메인 시스템이 어느 정도 구현된 후에는
유저가 이 게임에서 어떤 경험을 했으면 하는지 고민하기 시작했습니다.
A:nidu는 동물 인형들이 가상 세계로 들어가 모험한다는 이야기입니다.
이 스토리가 UI에서부터 게임의 전반적인 시스템에서 보였으면 했습니다.
유저가 진짜 가상 세계로 들어온 듯한 기분을 느낄 수 있길 바라면서 말입니다.
그래서 UI의 컨셉을 Sci-fi로 잡고 여러 레퍼런스를 찾아본 뒤
디자인, 애니메이션, 사운드, UI 흐름 모두를 이에 맞추어 변경했습니다.
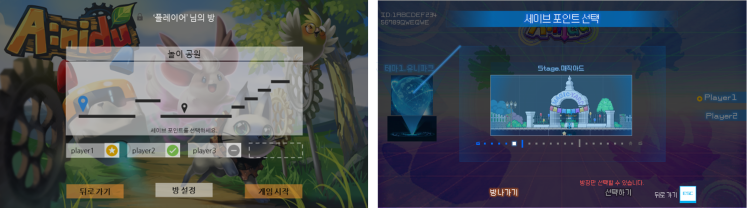
타이틀 화면의 변화(왼: 이전 / 오: 현재)

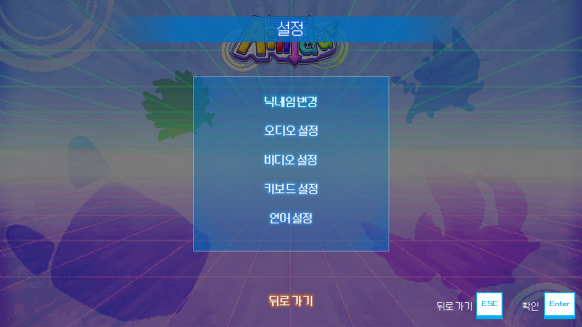
현재 기획된 설정창
설정창은 다른 게임들을 참고하여 설정 요소를 정했고
화면 해상도는 16:9 비율의 5종류를 지원하기로 했습니다.
다른 비율의 해상도도 지원하고 싶었지만 현재 개발 인력에서는 힘들 것 같다는 판단이었습니다.

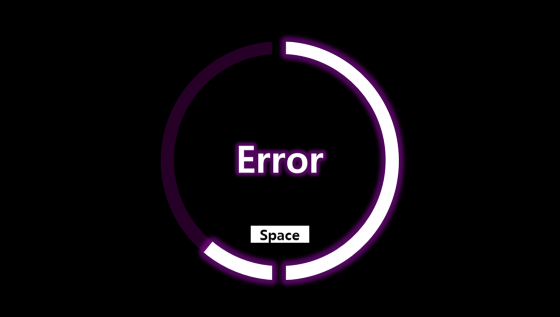
현재 기획된 게임 오버 화면
상대방 부활 기능이 생기며 게임 오버 시스템과 화면도 조금 바뀌었습니다.
게임 오버되면 게임에 에러가 발생했다는 컨셉으로
키를 연타해서 에러를 복구해야 게임을 진행할 수 있습니다.
유저의 경험을 증진시키기 위해서는 UI를 편리하게 디자인하는 것도 필요하지만
게임의 컨셉을 시스템 내에 자연스럽게 녹아내는 것도 중요한 것 같습니다.
시스템에 포함되지 않은 게임 컨셉은 개발자의 상상에서만 그치기 때문입니다.
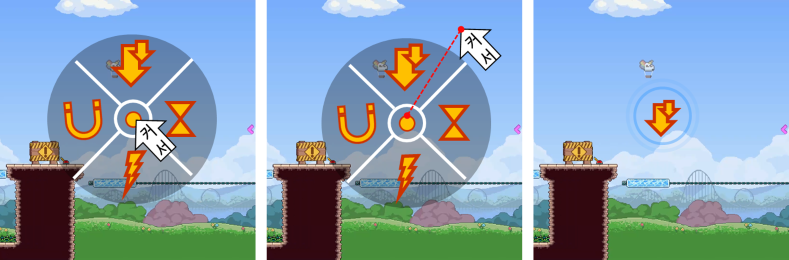
핑 시스템
네트워크 게임이라 유저끼리 어떻게 소통하게 만들지도 중요했습니다.
그래서 텍스트 채팅과 더불어 타 게임에서 많이 쓰는 핑 시스템을 가져와
A:nidu에 맞게 변형시켰습니다.
위치 핑, 각 초능력 핑 이렇게 총 다섯 가지의 표시 가능한 핑이 있고,
핑은 마우스로 조작할 수 있습니다.
UI 입력을 제외하고 마우스 입력이 들어온 것은 처음이라
여기서도 팀 내 의견이 많이 갈렸습니다.
플레이하기 위해 필요한 조작키가 많아 양손 키보드 사용이 기본인데
마우스까지 입력이 추가되면 조작이 불편해지지 않겠냐는 게 문제였습니다.
그래서 이를 해결하기 위해 양손 키보드 입력, 한손 키보드 입력 2개를 디폴트 키로 설정하자고 결론을 내렸습니다.
물론 조작키 커스텀 기능은 추가될 것이지만
기본적으로 설정된 키가 플레이에 적합해야 한다는 생각 때문이었습니다.
--------------------------------------------------------------------------------------------------
UI는 디자인의 문제뿐만 아니라 게임 전반에 걸쳐 유저의 경험에 영향을 준다고 생각합니다.
그래서 UI를 기획, 개발하며 고민했던 것들에 대해 쭉 얘기해 보았습니다.
이런 생각과 결론들이 다른 인디 개발자 분들에게도 도움이 되었으면 좋겠습니다.
그러면 이만 일지 마치도록 하겠습니다.
감사합니다!

쓰리콘 Threecorn
협동 퍼즐 플랫포머 게임 "A:nidu(아니두)"를 제작 중인 인디게임팀 쓰리콘입니다.
Blog: https://anidu.tistory.com/
Twitter: https://twitter.com/three3corn
Instagram: https://www.instagram.com/three3corn/